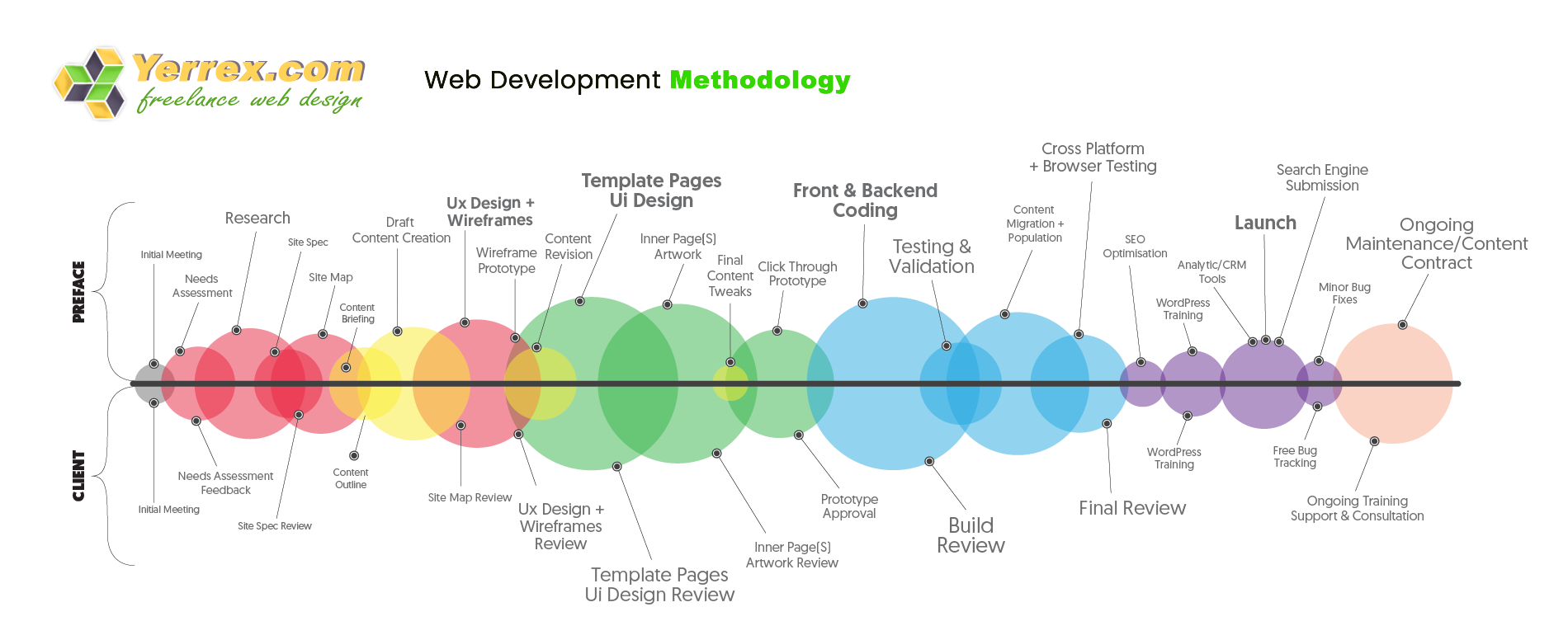
Method of Design
Our Development Methodology Explained
1/ Discovery Phase
How do you ensure you serve the needs of your business and your customers online with great initial research and planning?
For larger projects, we conduct a discovery phase using a variety of analysis methods to look at what your business and customers need:
- Needs assessment – we take a strategic approach to assess the needs of the organization; looking at long-term objectives and internal and external influencers.
- Research – this includes desk research (competitor and industry) and stakeholder and user interviews. We look at existing analytics and use tracking tools like Crazy Egg and Full Story to give vital information about user behavior within the existing website.
- Site goals review – we investigate what customer and business needs the website must address, and what functionality is required to achieve this.
- Analytics review – using Google Analytics, we’ll study the current site performance; looking at the user flow, pages that users ‘drop off’, average view time and bounce rate. We typically look over the last year’s data to get a realistic picture over time.
- Conversion review – conversions can be call-back requests, contact form completion, offers redeemed, online sales, phone calls recorded from site or download content requests. We’ll assess what elements are converting well, and not so well.
- User persona creation – crucial to the process, this involves developing typical user profiles and informs the design process. By learning about each type of user’s needs and creating a user flow chart, we can enhance the experience of each user.
- Sitemap creation – here we identify pages (like a contents table), as well as the hierarchy of the pages. We decide the pages to keep and remove and may restructure top-level navigation to improve user experience.
- Sketched low fidelity wireframes – we create this site outline with the client face-to-face as a starting point for the visual design and structure of the website. It helps to illustrate how the content and functionality will be laid out on a page, as well as considering user needs and journey.
- Flow/process diagrams – we map out the users’ flow through the site from first hit to the end goal.
- Identify functionality requirements – we create a technical specification document that outlines how we’ll build the website.

2/ Content and SEO
What different elements of content are required within a site and how do we make sure the website is ranked highly by key search engines?
- Content review – whether it’s a new business start-up or a long-established business, reviewing the content involves assessing the information needed to tell your story, key marketing messages, the brand style and tone of voice, and the balance of text against photography, graphics, video or downloads.
- Content plan creation – we either work with clients to develop new copy or our writer conducts interviews with key stakeholders and drafts the copy from there. This is a real collaboration between the client, writer and the developer to make sure the content works within the design and sets a tone that supports brand and communication objectives.
- Search Engine Optimization (SEO) audit – here we take a snapshot of where the site currently ranks in the main search engines, such as Google or Bing. This informs development and acts as a ‘stake-in-the-ground’ for analysis of the new website’s SEO performance. For this we use tools SEMRush, Moz, Web Page Test and Google Webmasters. This guides future content development.
- SEO strategy creation – we create an SEO plan for the launch and ongoing support on a monthly basis. This could include site audits, technical error fixes (broken links), blog content creation, link building activity or local search optimization.

3/ Creative and User Interface (UI)
How do we create a visual ‘look and feel’ for the website and ensure it appeals to each type of target audience on their journey through the website?
Boost your online presence and drive sales with our comprehensive digital marketing services. From search engine optimization and social media advertising to email marketing and content creation, we have the tools and expertise to help you reach and convert your target audience.
- High fidelity wireframes – here the site starts to come to life as we develop more realistic content, fonts, image dimensions or button styles, which helps to visualize how the site might work before adding color or imagery.
- UX and UI designs – we apply the brand guidelines to the user interface (UI) and begin building content for the site (animations, photography, copy etc.) Using our flow diagrams from the discovery phase, we optimize the user experience (UX) to make sure it’s engaging and efficient.
- Invision clickable prototype – this allows us to transform static designs into clickable prototypes. The Invision tool means we can easily collaborate with clients and content creators, as all parties can add comments.
- Interactive and animated mockups – this shows how content will appear. We also study and plan how buttons animate (cursor hover state).

4/ Website Development
During this stage, our developers are in their element; building, writing fresh code and testing to make sure the website is slick and super-speedy.
This is the most technical part of the build, so we’ve explained some techie terminology and the tools we use:
- Version control with Git Hub – a digital repository, where we can access our projects and all the versions of each website code. This is great as it means we can track changes, revert back if something goes wrong and collaborate on the code with multiple developers.
- Hosting setup on our Google Cloud Platform – this is based in a London data center, using Nginx technology, which makes it super-fast.
- Install Content Management System (CMS) – for this we tend to work with either Laravel or WordPress.
- Build of front-end mobile responsive templates – this is important because Google indexes content that’s designed to be responsive on all devices and it makes the website function well for users across all devices.
- Create database and custom fields – for content uploading in the CMS (e.g. WordPress or Laravel). We’ll create text and image fields for each area of content and, if the budget allows, we also provide an online image crop tool.
- Install/Setup plugins and 3rd party CRM (Customer Relationship Management) tools – examples of these include marketing automation tool SharpSpring, Salesforce, Pipedrive and Hubspot or Podio, Zoho
- Populate site with content – we work with the client to add the agreed content throughout the site.
- Optimize code – this improves site speed, which is great for SEO. For example, by minimizing the CSS and JavaScript, we can improve website speed.
- Cross browser and device testing – we test that the website works perfectly on all browsers, such as Chrome, Safari, Internet Explorer, Edge or Firefox, as well as across devices, including desktop, tablet and mobile (iOS and Android).
- User acceptance testing – we invite small groups of users to our testing lab to gain feedback, create a bug list and discuss any amendments with the client.
- Two rounds of design amends – we typically have two rounds of amends to finalize and finesse the website for soft launch.

5/ Website Launch
What do we need to do as the bespoke website build nears completion?
We run a series of final checks and make sure the client has the skills needed to start working with their new site. These include:
- Final SEO checklists – our SEO team runs a final audit.
- Install tracking tools – such as Google Analytics and Google Webmaster. This will help us analyze website performance. We also use our own Audience Tracker, a website tracking tool specifically for business-to-business clients that enables clients to gather valuable analytics. If the visitor to your site has registered their IP address to a business, then we can pull this data into our Audience Tracker.
- Client training – we provide training and an easy CMS ‘how to’ manual so that clients can quickly and easily add new content, images and video and create landing pages to keep the website fresh.
- Bug tracking – we offer two weeks free bug tracking to fix any issues that crop up post-launch.

6/ Website Maintenance
Your website looks great now… so what’s to maintain?
To make sure our clients keep their website in tip-top shape, we recommend that anyone with a CMS website invests in a support and maintenance plan. This involves three main elements:
- CMS and plugin updates – to prevent hacking and for additional security.
- Security checks – through our software, for example, Sucuri’s security hardening plug-in.
- Backing up – we run back-ups locally on our test server to see if anything breaks. If you have a bug, you can report it to us via our bug tracking tool.

7/ Website Evaluation and Improvement
Why do we say a website project never ends? Because it’s crucial to continually review performance and conversions. We meet with clients to review three and six months after launch to:
- Analyze site performance – using tracking tools such as Full Story and Look Back.
- Reviewing conversions – we’ll assess conversion rates (positive actions taken by website visitors) and make sure we emulate well-performing pages within the site.
- Link building – we’ll begin a link building plan, which helps SEO ranking and includes generating outreach blog content.
- Improvement plan – a website is always work-in-progress and should continually evolve to meet changing demands. We create the Phase 2 improvement plan. With our maintenance plans, we have more scheduled reviews with a client